Building the Gallery
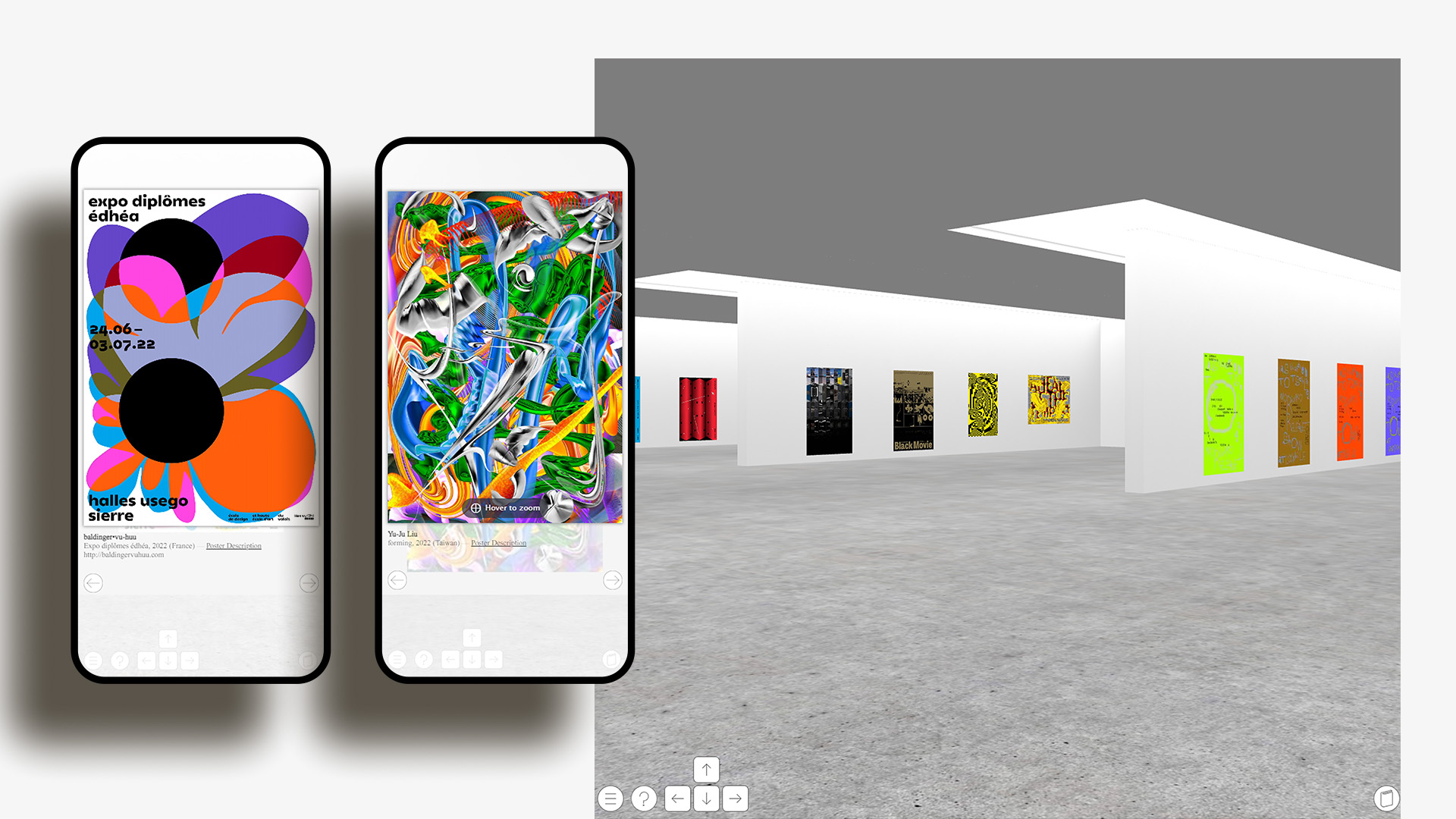
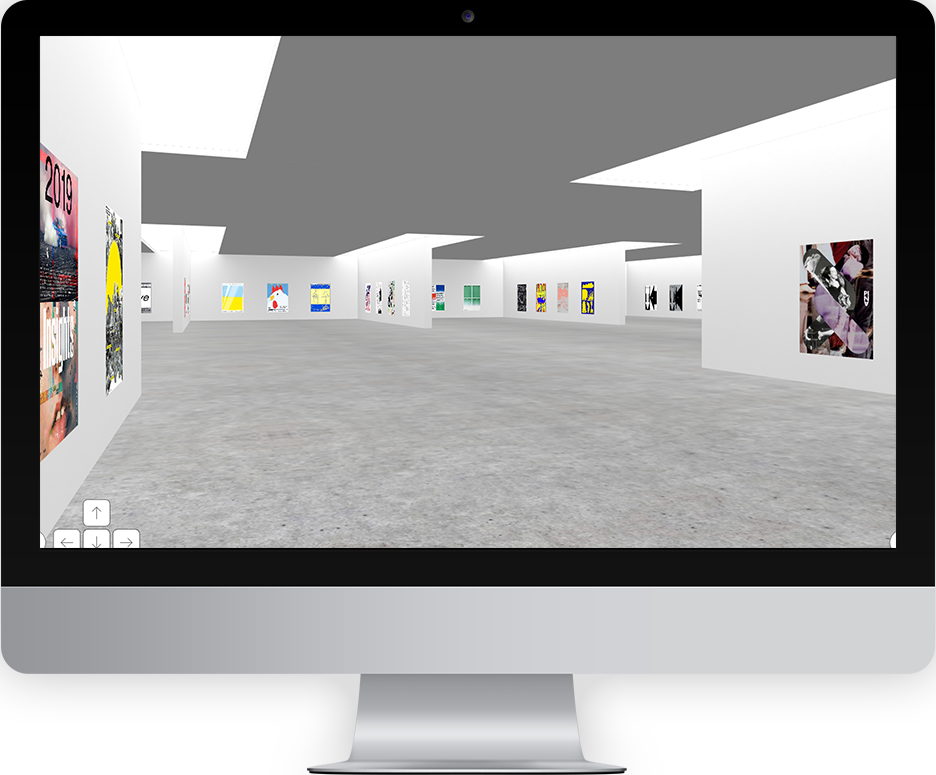
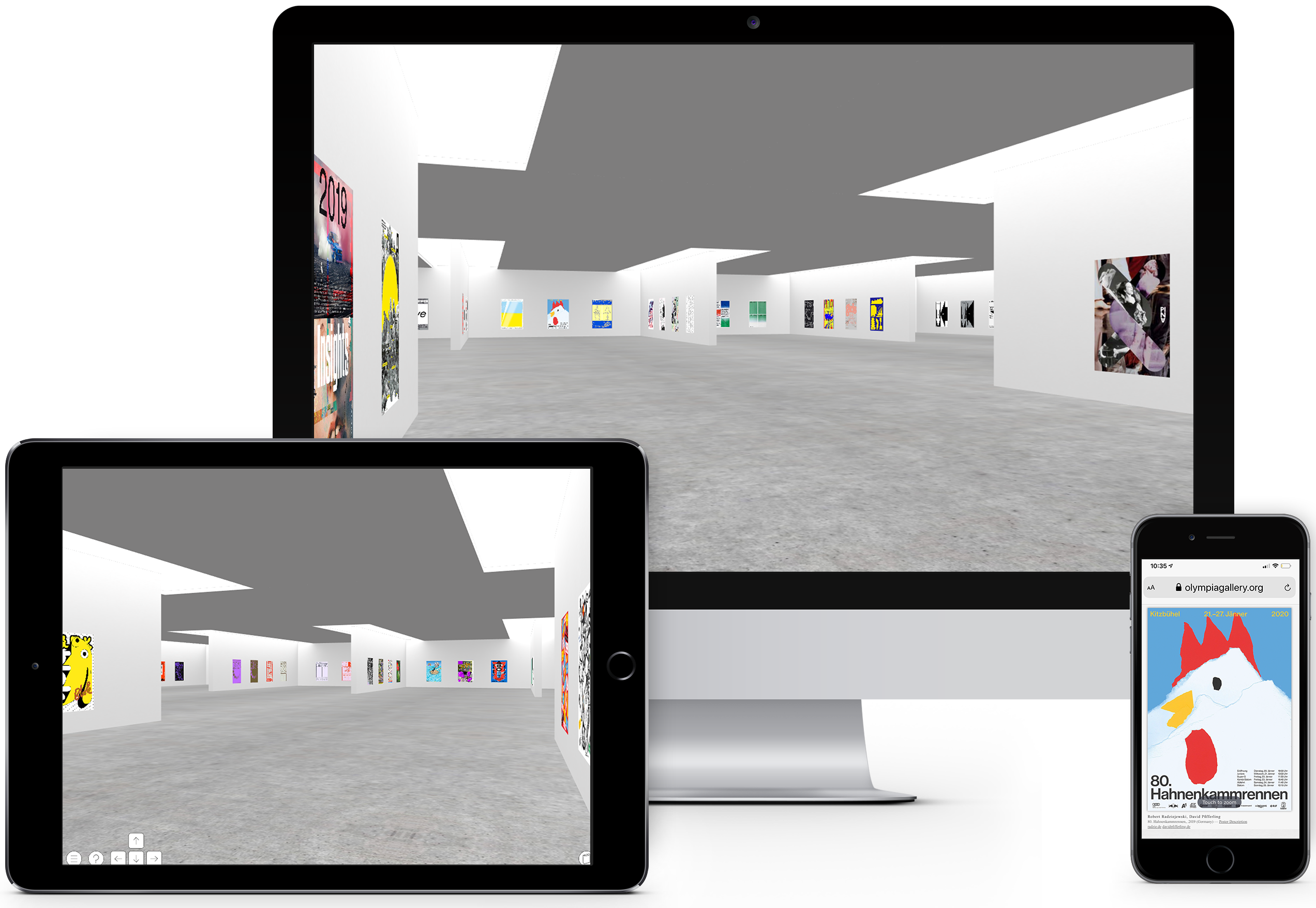
Working with gallery models supplied by Warriors, created in Cinema 4D, we devised a modular approach that allows additional ‘bays’ to be added, and the overall size of the gallery to shrink and grow as required. Each poster can be clicked on to view at a larger size in a modal overlay, with poster information and a zoom feature. The gallery also accommodates posters in a variety of shapes and sizes, and animated posters that play when clicked on. The team at Warriors are able to curate the exhibition by easily defining the order and layout of the gallery.
We looked at various 3D Javascript libraries (Unity, Godot etc), looking for something that would run on desktop and mobile without any plugins or downloads required. Eventually we settled on ThreeJS (https://threejs.org/), which allows us to use WebGL in an HTML canvas element.
We are excited to see how this project might develop in the future.
Check it out here > https://www.olympiagallery.org/